-
[Vue.js] v-dialog , $refs 오브젝트가 존재하지 않을 때프로그래밍/Vue.js 2021. 2. 3. 17:23반응형
vuetifyjs 프레임워크 사용시 ref 속성을 지정해도 $refs의 참조 오브젝트가 존재 하지 않는 일이 발생했다.
개발자 모드로 디버깅 해 보아도 해당 오브젝트가 없었다.

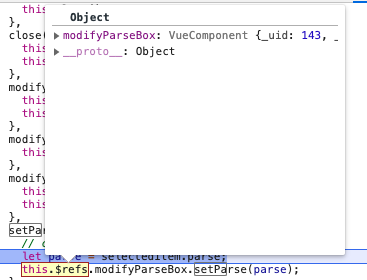
ref 속성으로 지정한 오브젝트가 없음. 
$refs 오브젝트를 확인해도 존재하는 오브젝트가 없음. vuetifyjs.com/en/getting-started/upgrade-guide/#framework 확인해 본 결과 다음과 같은 문구를 발견할 수 있었다.
The following components are now lazy by default. This means they will not render their content until they are explicitly activated. This drastically improves performance but may not be wanted depending upon your application’s needs (i.e. For SEO purposes). To return to the previous behavior, use the eager prop. v-dialog 태그 뿐만 아니라 v-menu, v-tooltip, v-bottom-sheet 구성요소는 성능을 위해 활성화 될 때 까지 렌더링을 지연 한다고 한다. eager 속성을 사용하면 렌더링 지연 없이 바로 생성한다. 해당 속성을 삽입한다.

v-dialog eager 속성 지정. 해당 속성을 넣으면 v-dialog 활성 전에도 refs 오브젝트에 참조 오브젝트가 접근 가능한 걸 확인할 수 있다.
반응형